Negli anni scorsi ho usato spesso il framework Ionic per realizzare delle app ibride. Una app ibrida è una app sviluppata con tecnologie web, tipicamente Javascript o Typescript, Html, Css, ecc. che può essere compilata per essere eseguita su dispositivi Android o iOS [2]. In realtà con Ionic, che è ormai giunto alla versione 6, si possono realizzare molte altre cose. Ecco cosa si può fare con Ionic:
- App ibride: App realizzate con tecnologie web e compilate per essere eseguite su Android e iOS come se fosse una nativa (ossia realizzata con i linguaggi e gli strumenti di sviluppo tipici di quel sistema operativo).
- Siti web: Un sito web accessibile con un qualsiasi browser e ospitabile su un qualsiasi web server con pagine dinamiche realizzate in Javascript, Html e Css.
- Pwa: E’ una applicazione a metà tra un sito web e una app per smarthphone. Si accede ad essa inizialmente con un browser. Una volta raggiunta tramite il browser può essere installata sullo smarthphone come una app. Come una app può utilizzare sensori come Gps, fotocamera, giroscopio, ecc. Una PWA può essere utilizzata anche offline.
- App desktop: Una applicazione che, grazie all’utilizzo delle librerie di Electron, può essere installata come un programma nativo su Windows, Linux o iOS. Per esempio, Visual Studio Code è un programma realizzato con Electron.
- Webview: E’ una componente realizzata in Ionic che svolge un compito ben preciso e può essere incluso e utilizzato all’interno di una app nativa per Android o iOS.
In questo post, dopo aver installato la CLI di Ionic, proverò a realizzare con lo stesso codice ma con configurazioni e compilazioni diverse ognuna dei 5 tipi di programmi dell’elenco precedente.
Inoltre in questo post si descrive come eseguire e provare una app in locale su un browser e come eseguirla e provarla su un dispositivo android.
Premessa
Le tecnologie usate da Ionic sono quelle usate nella programmazione web e addirittura, per alcune cose, si può scegliere tra più tecnlogie alternative:
- Linguaggio di progammazione: Javascript o Typescipt.
- Framework Javascript di riferimento: Uno tra Angular, React e Vue.js.
- Libreria per l’uso dei sensori: Cordova o Capacitor.
Io preferisco realizzare app nella configurazione: Typescript / Angular / Capacitor.
Ingredienti
Queste sono le componenti base per utilizzare il framework Ionic. In ogni paragrafo saranno indicate le componenti aggiuntive necessarie per completare quel particolare compito. Io uso un notebook con Windows 10 Professional.
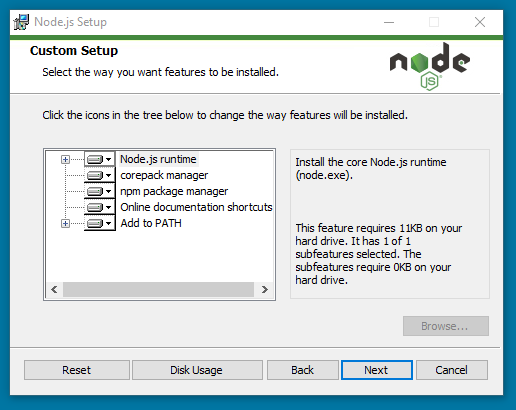
- Node.js: E’ un runtime Javascript. E’ possibile scaricare e installare il pacchetto di installazione dal sito ufficiale. [download]
- Npm: E’ un sistema per gestire le librerie di un progetto. La sua installazione è contestuale a quella di Node.js se si usa il pacchetto di installazione del passo precedente.
- Visual Studio Code: E’ lo strumento gratuito più usato per programmare in vari linguaggi. E’ possibile arricchirlo con l’installazione di plugin che facilitano l’editazione, la gestione delle revisioni, il debug, il deploy, ecc. Si installa con l’eseguibile scaricabile da sito ufficiale. [download]

- Ionic CLI: E’ un’interfaccia a linea di comando utilizzabile per creare e gestire progetti Ionic. Si installa utilizzando npm, eseguendo dal prompt di sistema il comando:
npm install -g @ionic/cli
Con Npm si può installare una libreria localmente a un progetto oppure globalmente. Nel primo caso la libreria è visibile e utilizzabile solo all’interno del progetto, nel secondo caso si deve specificare l’opzione “-g” e sarà utilizzabile ovunque nel sistema in cui è installata. Nell’esempio precedente la CLI di Ionic è installata globalmente.
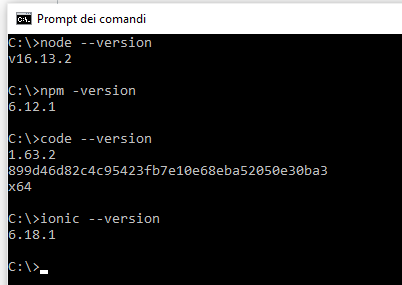
Per verificare se tutte le componenti necessarie sono installate correttamente e per verificare quale sia la versione installata digitare i comandi seguenti da un prompt dei comandi:

Come si crea e come si esegue una app Ionic
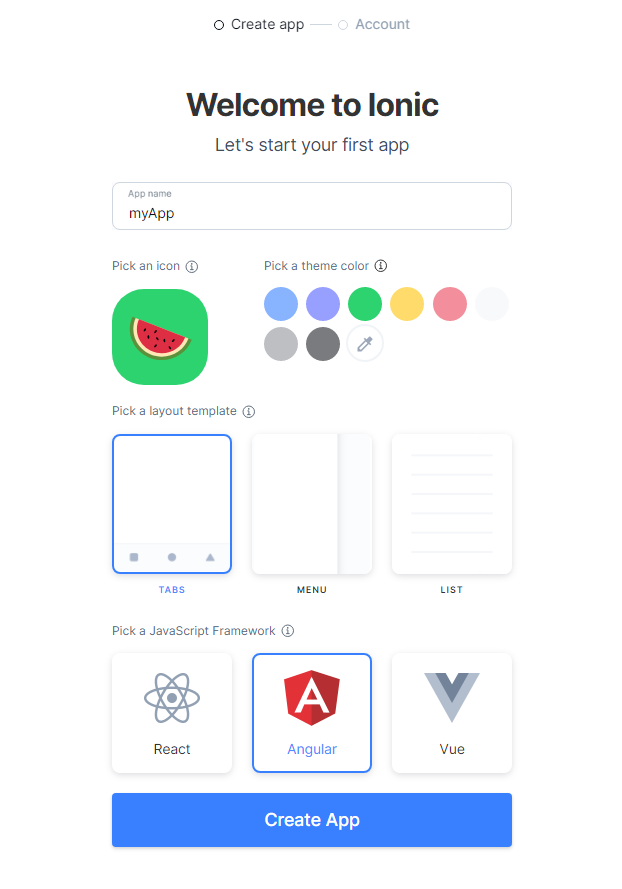
Con la nuova versione di Ionic esistono vari modi per creare una nuova app. Il più semplice è quello di usare il wizard digitando dal promp dei comandi: ionic start e confermando di voler aprire il wizard nel browser. Dopo aver scelto il nome dell’app, l’icona, il colore principale del tema e il framework Javascript da usare (io uso Angular), basta cliccare su Create App per procedere con la creazione.


La stessa app può essere creata senza wizard rispondendo di no alla domanda dello screenshot e poi rispondendo alle domande successive in base alle proprie esigenze.
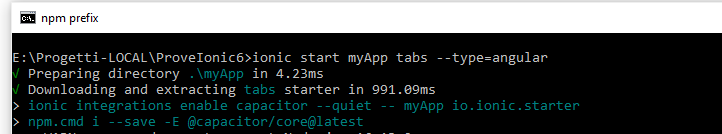
Il terzo modo per creare l’app è il mio preferito e consiste nell’indicare tutti i parametri di creazione nella linea di comando, per esempio:
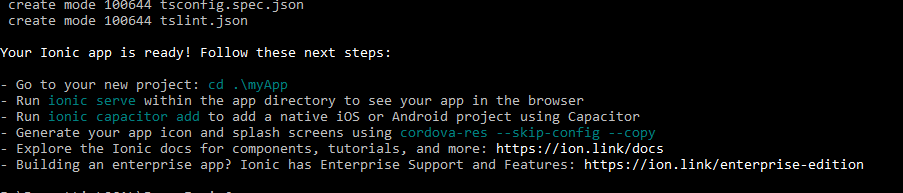
ionic start myApp tabs --type=angular
Dove tabs è il template iniziale dell’app, i valori possibili per quel parametro sono: blank, list, sidemenu, tabs, conference, my-first-app.


Dopo aver creato l’app è possibile eseguirla nel browser eseguendo i seguenti comandi:
cd myApp
ionic serve --lab
Il comando “serve” compila ed esegue il programma. Il parametro “–lab” consente all’app di partire in una modalità che apre automaticamente il browser di default del sistema di sviluppo e mostra un’anteprima dell’app contemporaneamente su un dispositivo iOS e su un dispositivo Android. Verrà richiesto se installare la libreria @ionic/lab, rispondere yes alla domanda.

Creazione dell’app “myPhotoGallery”
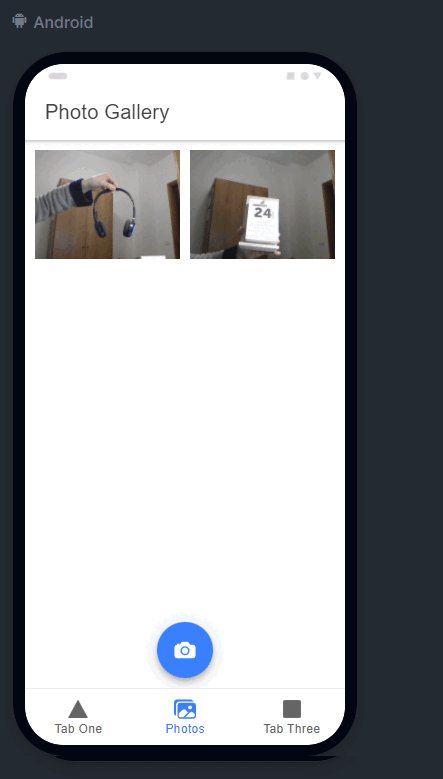
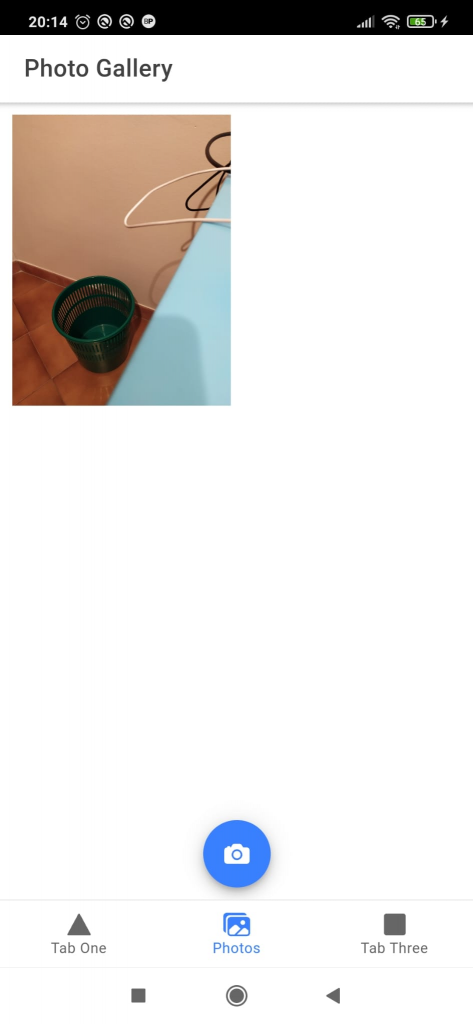
Ionic fornisce un template, chiamato my-first-app, che permette di creare un’app che mostra alcune semplici funzionalità. E’ una app che permette di creare una semplice galleria fotografica scattando delle foto con la webcam o la fotocamera del dispositivo o del pc che si sta usando. Questa è l’app che proveremo a utilizzare in tutti gli esempi di questo post.
I comandi per creare ed eseguire l’app sono:
ionic start myPhotoGallery my-first-app --type=angular
cd myPhotoGallery
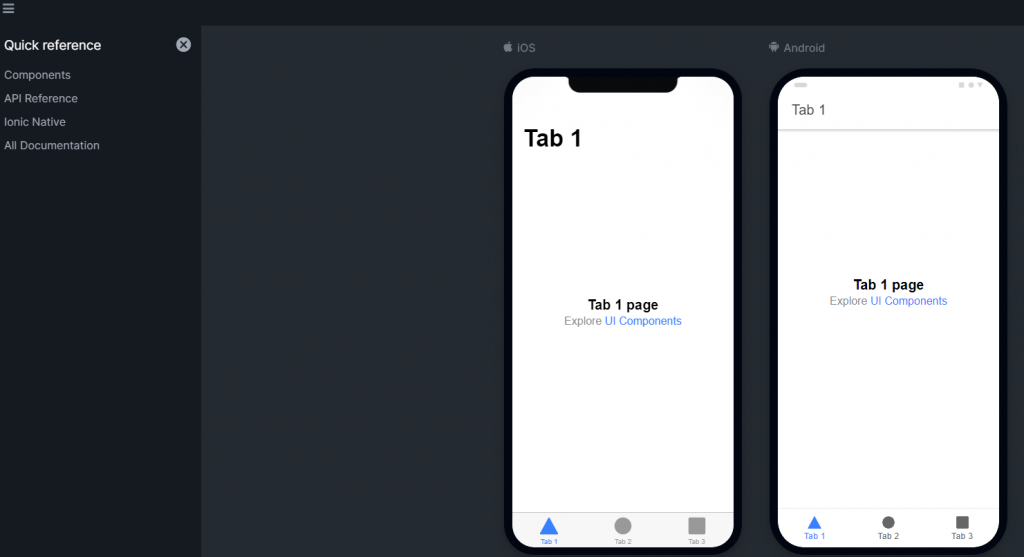
ionic serve --lab
Il primo comando crea l’app, il terzo la esegue. Il risultato è il seguente:

Se il browser non si apre in automatico allora è necessario aprirlo e indirizzarlo alla pagina: http://localhost:8200 .
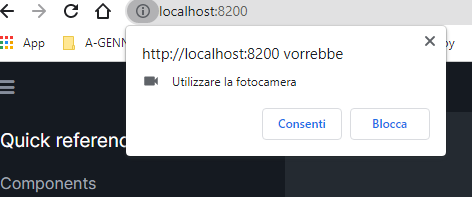
Per poter scattare una foto è necessario consentire al browser di utilizzare la web cam del proprio pc:

Installazione e configurazione di Android Studio
Android Studio è l’ambiente di sviluppo che si usa per realizzare app native per Android o per compilare le app ibride in modo che siano installabili su Android [14].
Va scaricato da sito ufficiale (clicca qui) e poi va installato.

A questo punto è necessario effettuare delle modifiche alle variabili ambiente del sistema operativo per fare in modo che gli eseguibili che dal prompt dei comandi siano raggiungibili i programmi che servono.
Per impostare correttamente le variabili d’ambiente, prima di tutto vano individuati:
- il percorso in cui è installatoo l’SDK di Android, tipicamente in C:\Users\<nome_utente>\AppData\Local\Android\Sdk.
- Il percorso in cui è installato il Java Development Kit in uso, tipicamente in C:\Program Files\Java\jdk<versione>
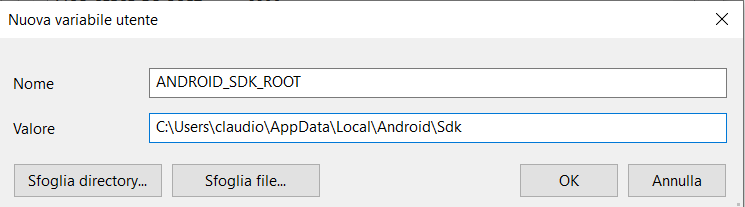
A questo punto è necessario impostare le seguenti variabili d’ambiente:
ANDROID_SDK_ROOT= C:\Users\claudio\AppData\Local\Android\Sdk
JAVA_HOME= C:\Program Files\Java\jdk1.8.0_202
Per impostare una variabile d’ambiente su Windows si può usare questa guida [15].

Infine nella variabile d’ambiente PATH, vanno aggiunte le seguenti righe:
C:\Users\<nome_utente>\AppData\Local\Android\SdkC:\Users\<nome_utente>\AppData\Local\Android\Sdk\tools\binC:\Users\<nome_utente>\AppData\Local\Android\Sdk\platform-toolsC:\Users\<nome_utente>\AppData\Local\Android\Sdk\emulator
1. Esecuzione e test dell’app su un dispositivo Android via USB
Per eseguire e provare una app Ionic su un dispositivo Android è necessario prima di tutto:
- Aver installato e configurato Android Studio sul proprio PC (vedi paragrafo precedente).
- Aver attivato la modalità sviluppatore [16] e abilitato il debug USB sul proprio dispositivo mobile [17].
- Assicurarsi che cellulare e portatile siano sulla stessa rete WiFi.
A questo punto, dopo aver collegato con un cavo USB il cellulare al portatile, è necessario eseguire i seguenti comandi:
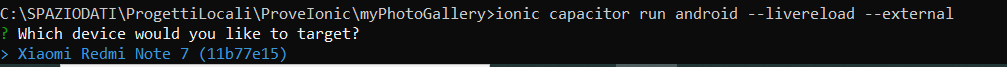
ionic start myPhotoGallery my-first-app --type=angularcd myPhotoGalleryionic buildionic capacitor run android --livereload --external
Dopo aver lanciato l’ultimo comando bisognerà prima scegliere il dispositivo su cui eseguire l’app:
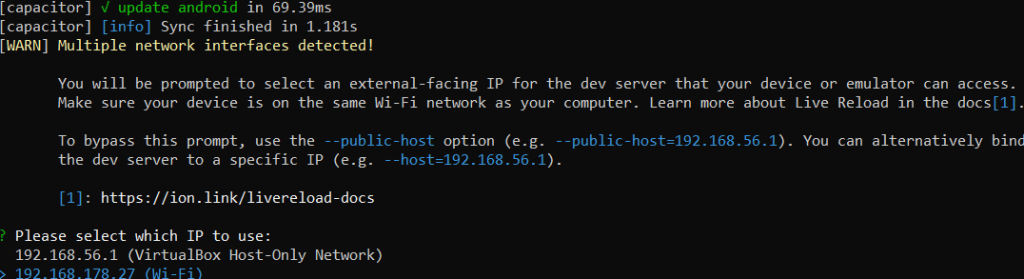
 e poi indicare l’interfaccia di rete da usare (quella del Wifi):
e poi indicare l’interfaccia di rete da usare (quella del Wifi):

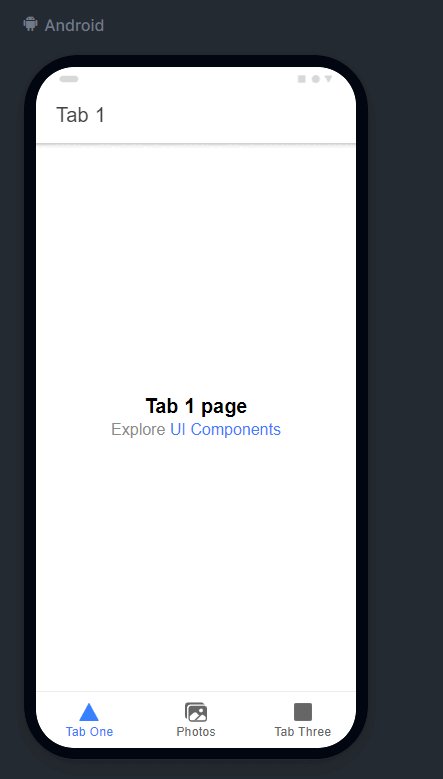
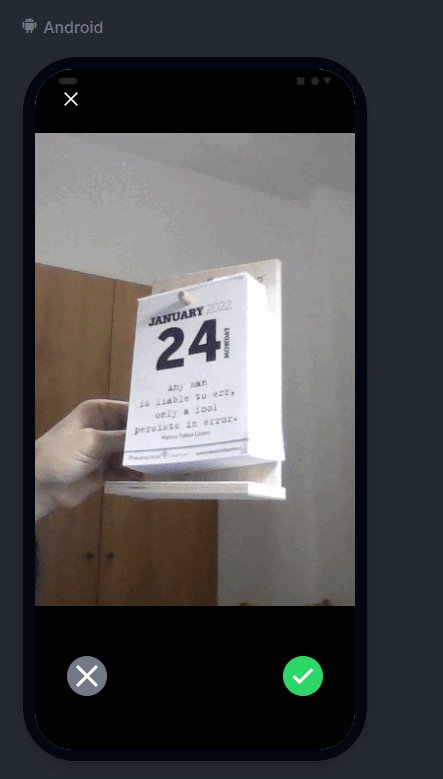
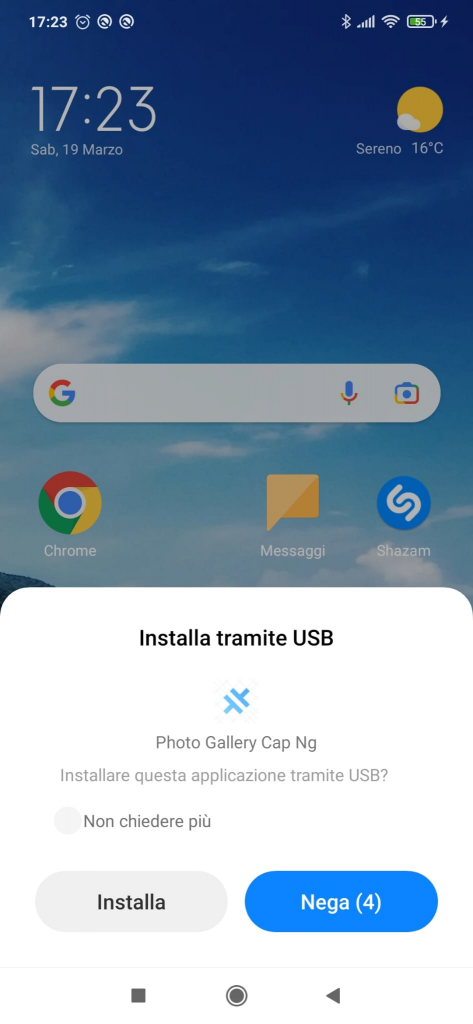
A questo punto, dopo aver concesso sul cellulare il permesso di eseguire l’app, la si potrà usare:
 |
 |
2. Creazione di una app ibrida per Android
tbd
3. Creazione di un sito web
Creare un sito web a partire da un progetto Ionic è molto semplice. Prima però è necessario installare il pacchetto http-server globalmente. Si tratta di un web server che serve per visualizzare il sito web in locale. I comandi per eseguire questa prova sono:
npm install --global http-server
ionic start myPhotoGallery my-first-app --type=angularcd myPhotoGalleryionic build --prod
http-server www
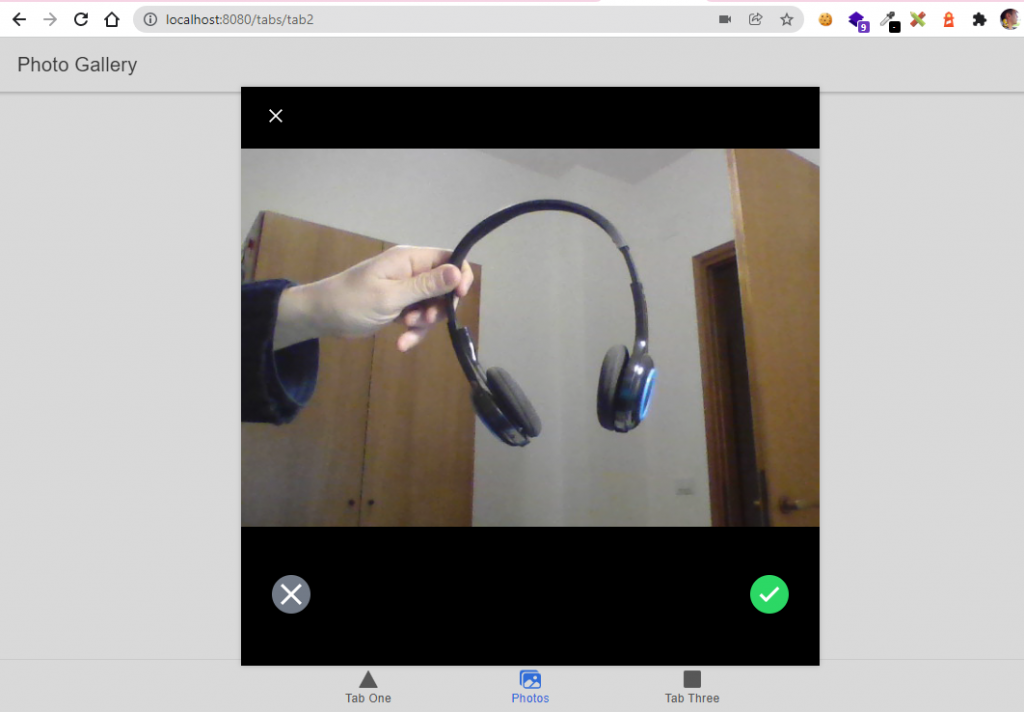
Il risultato è un sito web visualizzabile all’indirizzo: http://localhost:8080

Il sito web è contenuto nella cartella myPhotoGallery/www. Per pubblicarlo basta spostare questa cartella su un web server.
4. Creazione di una Pwa
tbd
5. Creazione di una app desktop con Electron
Con Ionic ed Electron è possibile realizzare delle applicazioni desktop per Windows, Linux e iOS. Una applicazione desktop è un programma che si installa con un file binario e si presenta e funziona come un programma nativo di quella piattaforma. E’ possibile distribuire i porogrammi realizzati in questo modo anche su: Microsoft Store ed Apple Store.
I prerequisiti per compilare l’app di esempio in modalità desktop per Windows sono:
- Windows 10 with Anniversary Update (released August 2nd, 2016)
- The Windows 10 SDK (download)
- Node.js
- electron-windows-store CLI (se si vuole pubblicare l’app sul Microsoft Store)
I comandi sono:
ionic start myPhotoGallery my-first-app --type=angular --capacitorcd myPhotoGallerynpm i @capacitor-community/electronionic buildnpx cap add @capacitor-community/electroncd electronnpm run electron:start-live
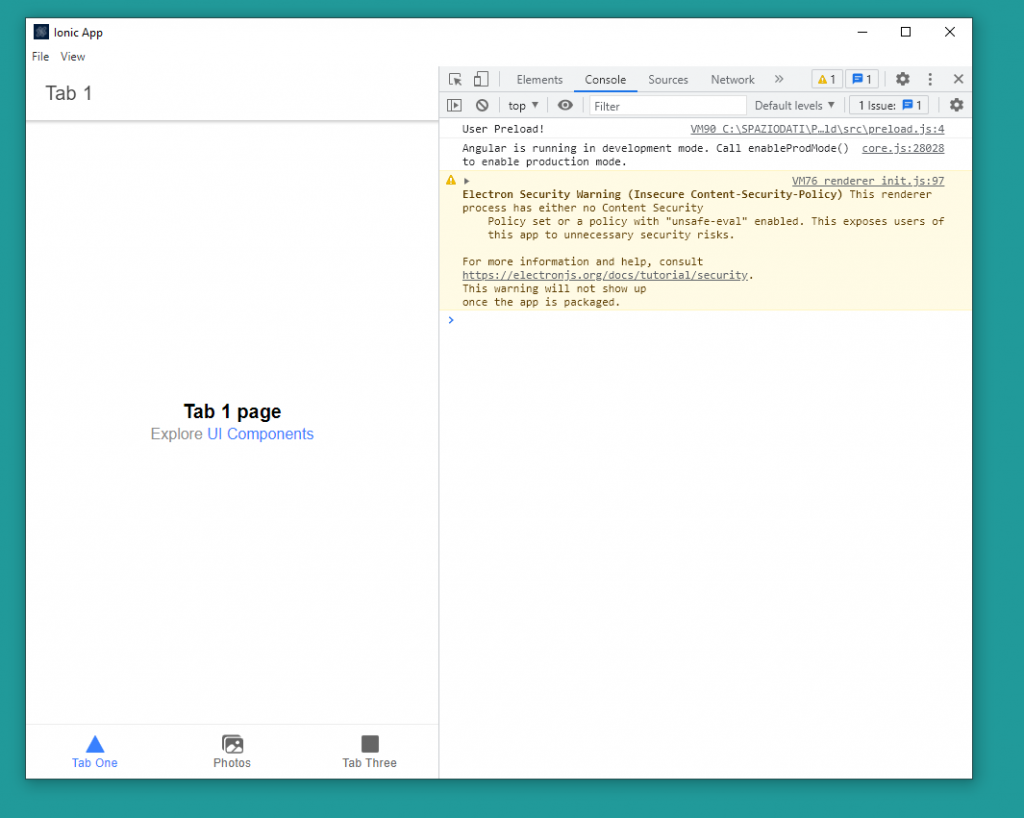
Il risultato è il seguente:

Il frame contenente la console di debug è presente di default, ma ovviamente può essere disattivata.
6. Creazione di una webview: portale Ionic
tbd
Fonti e riferimenti
- [1] Sito ufficiale di Ionic.
- [2] What is Ionic di Simon Grimm (video interessante e sintetico per capire cosa è Ionic e cosa non è).
- [3] Forum della comunità di sviluppatori di Ionic.
- [4] Hybrid vs Native, Ionic e-book.
- [5] Ionic vs React Native: a comparison guide di Matt Kremer.
- [6] What is cross platform mobile development di Chris Griffith.
- [7] Ionic vs Flutter: a comparison guide di Mat Netwok.
- [8] The architect guide, Ionic e-book.
- [9] What is hybrid app development di Chris Griffith.
- [10] Evaluating Ionic for Enterprise development, Ionic e-book.
- [11] Ionic documentation sul sito ufficiale di Ionic.
- [12] Ionic CLI commands reference sul sito ufficiale di Ionic.
- [13] Ionic UI components sul sito ufficiale di Ionic.
- [14] Android Studio: sito ufficiale.
- [15] Breve guida all’uso delle variabili d’ambiente in Windows su IlSoftware.it.
- [16] Come attivare le opzioni sviluppatore su Android di Salvatore Aranzulla.
- [17] Come attivare il debug USB su Android di Salvatore Aranzulla.
- [18] Is still possible to create a desktop app with Electron and Ionic 6? su Ionic Forum.
- [19] Deploying a desktop app su IonicFramework.com.
- [20] Sito ufficiale di Electron.js.
- [21] Capacitor-Electron Community version su GitHub.
- [22] Sito uifficiale di Capacitor-Electron Community.
- [23] Windows 10 SDK.

