WooCommerce è un plugin che permette di trasformare un sito WordPress in un e-commerce in modo piuttosto semplice. In questo post sono descritti i passi per attivare un semplice e-commerce di test sul proprio computer in modo da poter provare una procedura di acusito: scelta dei prodotti, verifica del carrello, checkout e pagamento.
Ingredienti:
- Un portatile con Windows 10.
- Una installazione di Xampp funzionante:
- Verificare che sia possibile accedere al pannello di controllo di PhpMyAdmin (es. http://localhost/phpmyadmin).
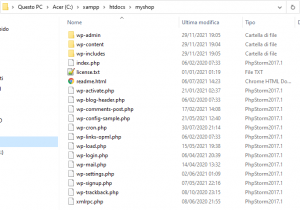
- Individuare la cartella htdocs di Xampp (tipicamente si trova in C:\xampp\htdocs).
- L’ultima versione di WordPress scaricabile da questo link.
Procedimento:
- Scaricare l’ultima versione di WordPress dal sito ufficiale usando questo link.
- L’archivio scaricato contiene una cartella chiamata wordpress, estrarla dall’archivio, rinominarla “myshop” e copiarla nella cartella htdocs.

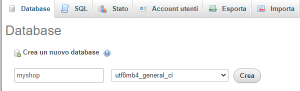
- Da PhpMyAdmin (http://localhost/phpmyadmin/) creare un database chiamato “myshop” con collation utf8mb4_general_ci (Database–>Crea).

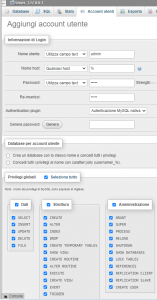
- Da PhpMyAdmin creare un utente con username admin e con password admin, assegnandogli, per semplicità, tutti i permesso globali. Sarebbe corretto assegnare all’utente solo i permessi sul database appena creato, ma richiederebbe altri passaggi inutili per un sistema di test locale.

- Inserire nel browser il seguente url per iniziare l’installazione di WordPress: http://localhost/myshop.

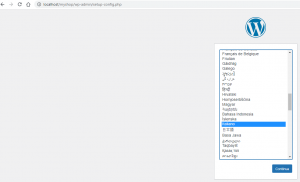
- Scegliere la lingua desiderata e cliccare su Continua.
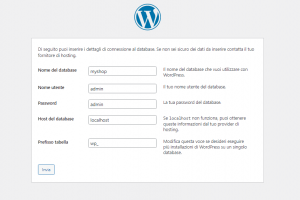
- Inserire i dati relativi al database creato in precedenza:
- Nome del database: myshop
- Nome utente: admin
- Password: admin
- Host del database: localhost
- Prefisso tabella: wp_

- Cliccare su Invia.
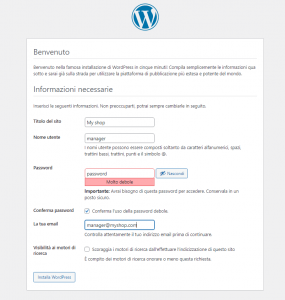
- Indicare i dati relativi all’ecommerce:
- Titolo del sito: My shop
- Nome utente (sarà l’amministratore del sito): manager
- Password: password
- Conferma password: Conferma l’uso della password debole.
- La tua email: manager@myshop.com

- Cliccare su Installa WordPress e attendere che l’installazione sia completata.
- Un sito WordPress è sempre dotato di una interfaccia di amministrazione: back office e di una pubblica, chiamata front toffice. La prima è usata dagli amministratori e dagli operatori, la seconda dagli utenti. Alla prima si accede, previa autenticazione, dall’indirizzo: http://localhost/myshop/wp-admin mentre alla seconda si accede, anche come utente anonimo, dall’indirizzo http://localhost/myshop. Tipicamente quando si lavora su WordPress si utilizza un browser per le configurazioni e un’altro browser per verificare ciò che vede l’utente finale.
- Autenticarsi come amministratore nel sito appena creato (http://localhost/myshop/wp-admin/) con l’account: manager / password.

- Cercare il plugin “woocommerce” nella sezione W–>Plugin–>Aggiungi nuovo.

- Cliccare prima su Installa e poi su Attiva in corrispondenza del plugin WooCommerce.

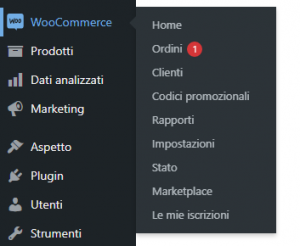
- Sul menu di WordPress a sinistra compare la sezione dedicata alla gestione e alla configurazione dell’e-commerce (W–>WooCommerce) e la sezione dedicata ai prodotti e alle categorie dell’e-commerce (W–>Prodotti)

- Cliccando su W–>WooCommerce (http://localhost/myshop/wp-admin/admin.php?page=wc-admin&path=%2Fsetup-wizard) nel menu di sinistra si avvia il Wizard di configurazione di WooCommerce. E’ necessario completare tutti e 5 i passi previsti:
- Step 1:

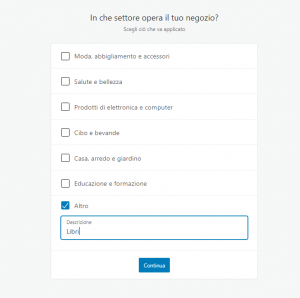
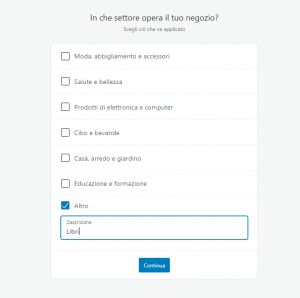
- Step 2:

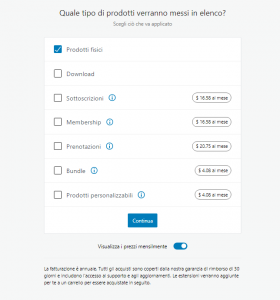
- Step 3:

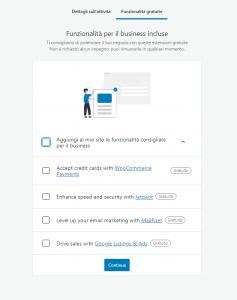
- Step 4:


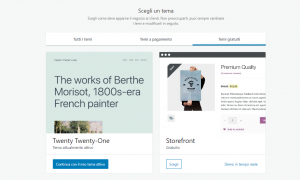
- Step 5: Scegli il tema Storefront.

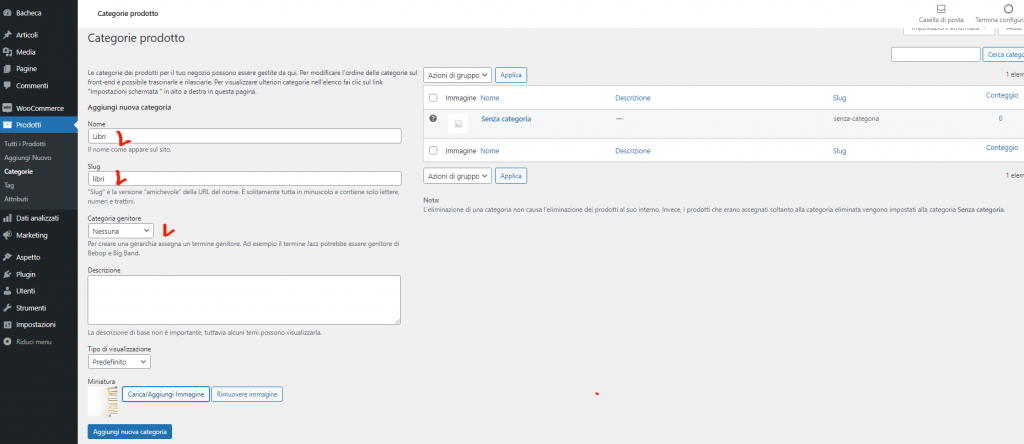
- Creazione della categoria Libri: Cliccando su W->Prodotti->Categorie è possibile aggiungere una nuova categoria compilando i campi: Nome, Slug e Categoria genitore (nessuna).

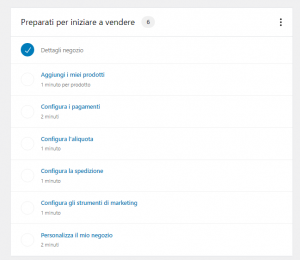
- A questo punto, cliccando su W–>WooCommerce il sistema indica le prossime configurazioni da effettuare:
- Dettagli negozio: già fatto.
- Aggiungi i miei prodotti.
- Configura i pagamenti.
- Configura l’aliquota.
- Configura la spedizione.

- Aggiunta di uno o più prodotti nel catalogo del negozio: Cliccando sul link Aggiungi i miei prodotti è possibile visualizzare tutti i modi in cui si può popolare il negozio (manualmente o con import massivi), cliccare su Aggiungi manualmente per aggiungere il primo prodotto.
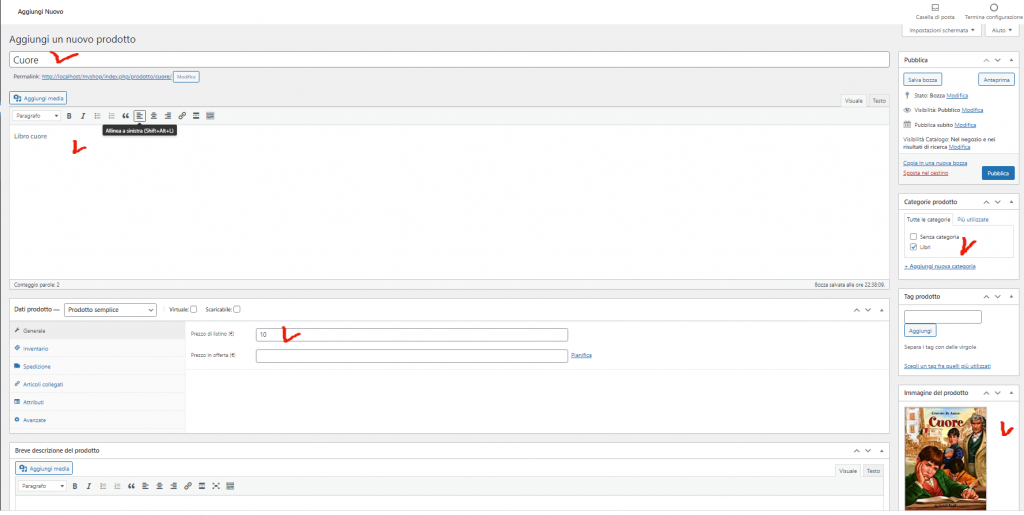
- Nella form di creazione di un prodotto compilare i seguenti campi: Nome, Descrizione, Prezzo di listino, Categoria ed eventualmente insertire una immagine del prodotto.Questaoperazione può essere ripetuta più volte per aggiungere più prodotti al catalogo.

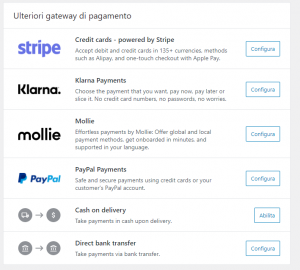
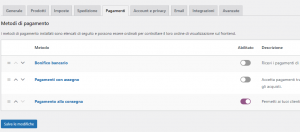
- Configurazione pagamenti: Cliccando su W->WooCommerce–>Configura pagamenti o su W->WooCommerce–>Impostazioni–>Pagamenti si apre una maschera in cui è possibile installare dei plugin per vari metodi di pagamento, ognuno dei quali implementa un gateway per il pagamento presso una particolare Banca o per servizi come Paypal, Satispay, Stripe, ecc. Alcuni di questi plugin sono gratis altri sono a pagamento. Su un e-commerce possono essere attivi più gateway contemporaneamente. Siccome la configurazione di un gateway è subordinata all’attivazione del servizioda parte del fornitore (la banca, per esempio) , allora scegliamo il metodo di pagamento più semplice: il contrassegno ossia il “Pagamento alla consegna” o “Cash on delivery“. In questa fase si potrebbe scegliere anche il Pagamento con Bonifico bancario, che non comporta l’attivazione di nessun servizio.

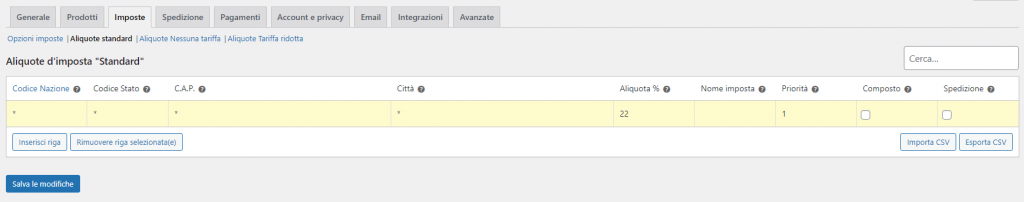
- Configurazione dell’aliquota: Cliccando su W->WooCommerce–>Configura aliquota o su W->WooCommerce–>Impostazioni–>Imposte–>Aliquota standard è possibile indicare un’unica aliquota (per semplicità) valida per tutte le nazioni. In questo caso 22% per qualsiasi (simbolo: *) Nazione, Stato, Cap, ecc.

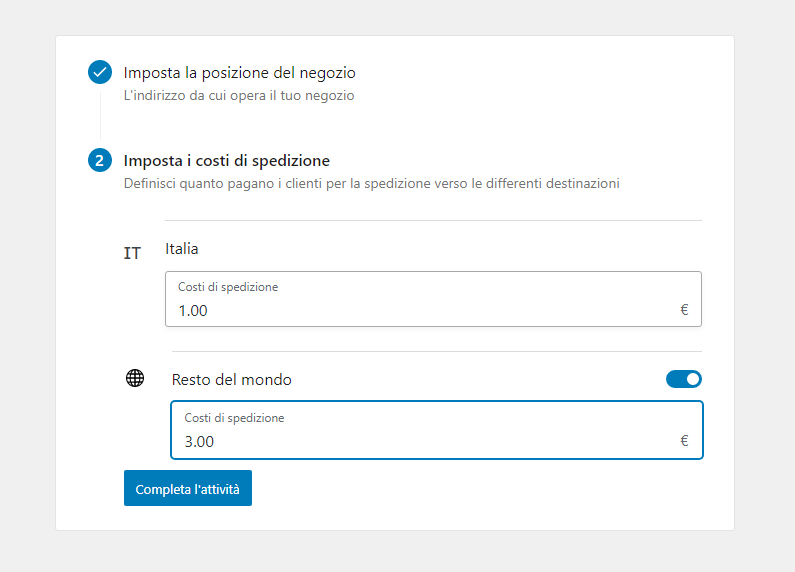
- Configurazione delle spese di spedizione: Cliccando su W->WooCommerce–>Configura spedizione o su W->WooCommerce–>Impostazioni–>Spedizione impostare a piacere una tariffa per le spedizioni in territorio italiano ed una per il resto del mondo.

- Le voci Configura gli strumenti di marketing e Personalizza il mio negozio, seppur importanti, non sono indispendabili per lo scopo di questo post.
Acquisto di alcuni prodotti sull’e-commerce
A questo punto le funzionalità base dell’e-commerce sono configurate ed è possibile per un utente procedere all’acquisto di alcuni prodotti dall’interfaccia pubblica del sito:
- Effettuare logout dall’interfaccia di amministrazione di WordPress o aprire un altro browser.
- Visualizzare l’interfaccia pubblica del sito: http://localhost/myshop/
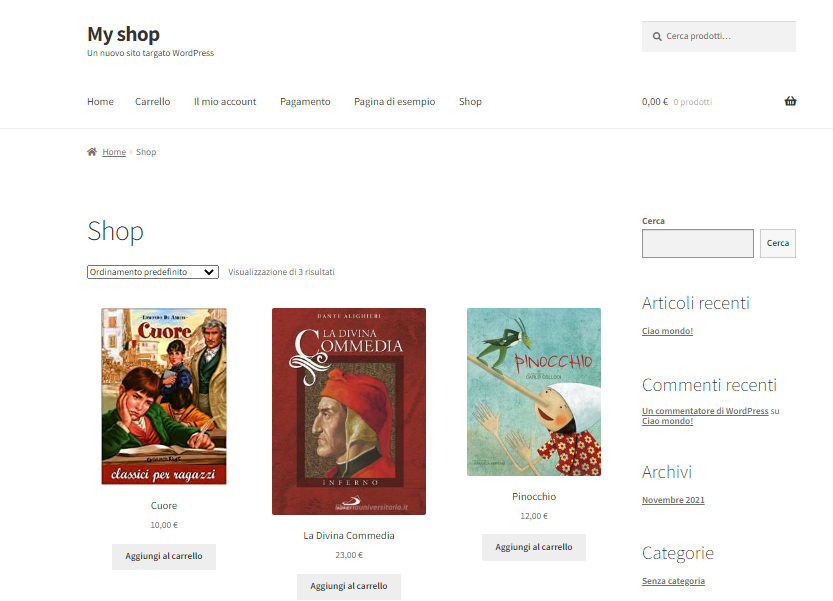
- Cliccare su Shop per visualizzare i prodotti dell’e-commerce inseriti nel paragrafo precedente.

- Scegliere uno o pià prodotti e aggiungerli al carrello cliccando su “Aggiungi al carrello“.

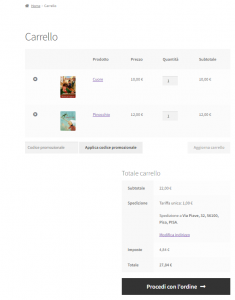
- Visualizzazione del carrello: Cliccare sulla voce in alto a destra che indica il numero di prodotti nel carrello.

- Cliccare su Procedi con l’ordine.
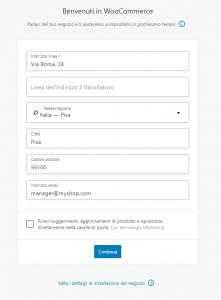
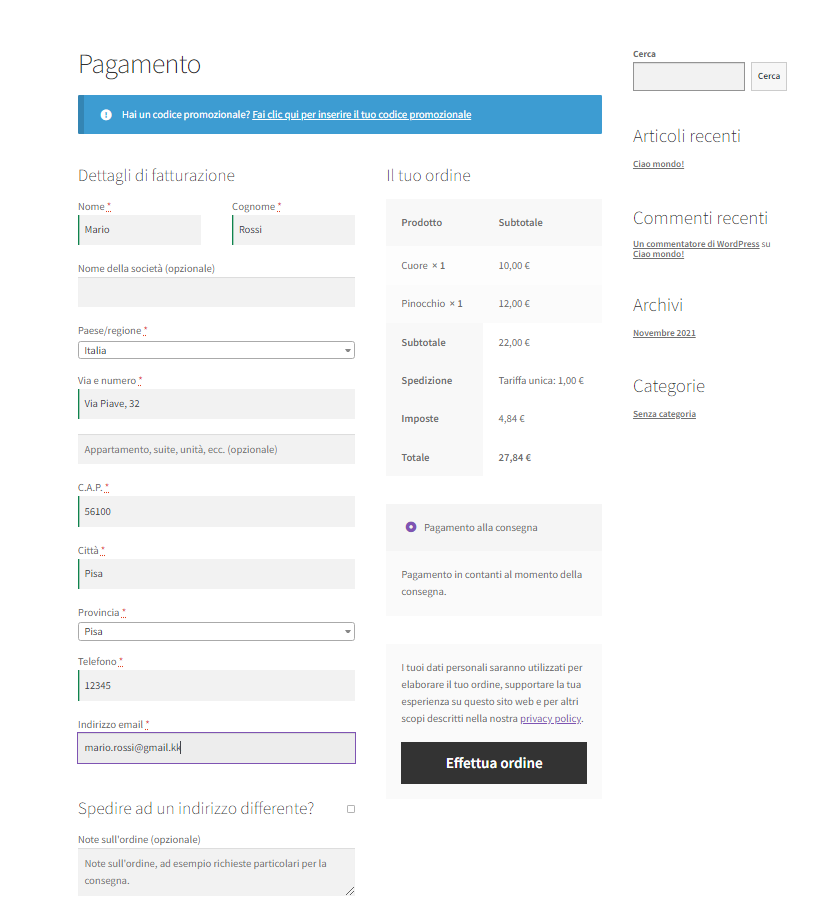
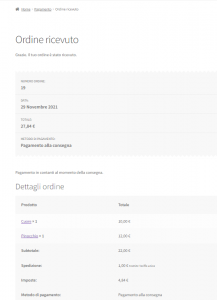
- Compilare il form per l’acquisto dei prodotti e cliccare su Effettua ordine:

- A questo punto l’ordine è completo e inviato al sistema. Non c’è la redirezione al sistema di pagamento perché su questo sito è attivo solo il pagamento alla consegna.

Note:
- Metodi di pagamento: esistono numerosi plugin, molti dei quali gratuiti, che implementano questa funzionalità e si interfacciano con i gateway di banche specifiche o servizi come Paypal, Stripe, Authorize.net, ecc.
- Tasse: esitono dei plugin che ipostano automaticamente le tasse in base alla nazione dell’utente. Oppure dall’interfaccia è possibile speicificare per ogni nazione le tasse da applicare.Verifiche sul back office.
Verifiche sul back office
Una volta che il cliente dell’e-commerce ha completato un acquisto (sul front office) è possibile verificare lo stato degli ordini da back office:
- Autenticarsi come amministratore (http://localhost/myshop/wp-admin/) con l’account: manager / password.
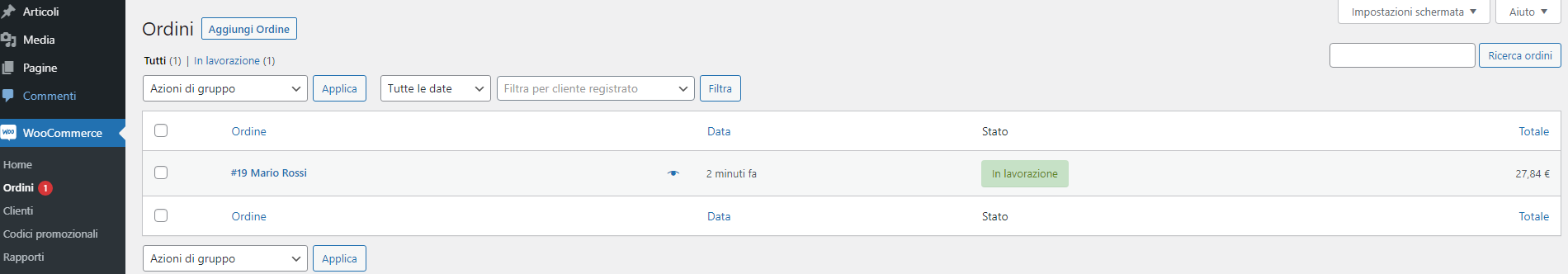
- Cliccare su W–>WooCommerce–>Ordini.

In questa maschera è possibile visualizzare l’ordine effettuato nel paragrafo precedente e cliccando su di esso è possibile vederne i dettagli.
Conclusioni
L’e-commerce relizzato in questo post, pur essendo completamente funzionante, non è certamente utilizzabile in produzione. A me è servito per la creazione di un ambiente su Docker che mi permettesse di effettuare dei test su un plugin per WooCommerce sviluppato in ufficio nelle scorse settimane. Ci sono in rete decine di tutorial molto validi che spiegano come personalizzare e configurare WooCommerce sia da un punto di vista del layout e della organizzazione delle sezioni sia da un punto di vista del back office (la gestione del negozio e del magazzino da parte degli operatori).
Fonti e riferimenti
- [1] Come installare e configurare XAMPP su Windows 10 di ES Informatica.
- [2] WordPress: sito ufficiale.
- [3] WooCommerce: sito ufficiale.
- [4] Forum degli utenti e degli sviluppatori di WordPress.